| knopka | Дата: Пятница, 14.06.2013, 21:40 | Сообщение # 1 |
 Любительница
Группа: Проверенные
Сообщений: 273
Награды: 8
Репутация: 22
Статус: Offline
| 
1. Открываем новый документ, с фоновым белым слоем.
2. Выбираем инструмент Type (Текст) и пишем им алфавит, цифры и знаки препинания (цвет шрифта не
имеет значения). Шрифт с подходящим алфавитом загрузите заранее в папку Windows – Fonts. Я использовала шрифт Cyrillic Cooper

3. Сделайте копию слоя с текстом (Ctrl+J) и переведите ее в растр (правой кнопкой по слою с текстом и в списке выберите Rasterize Type). Нижний слой с текстом можно отключить.
4. Делаем буквы прозрачными. Для этого я использовала Стеклянный стиль Water Drops (можно любой другой), не забудьте применять Scale Effects (в самом низу менюшки, если нажать правой кнопкой мыши на букву f у того слоя, к которому применили стиль), ведь стиль привязан к определенному размеру.

5. Делаем обводку у букв. Выделяем буквы (щелчок по слою с буквами с нажатой клавишей Ctrl – вокруг букв появится выделение). Создаем новый слой и идем в меню Edit и выбираем Stroke. Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside. Нажмите Ok. На новом слое появится созданная обводка. Снимите выделение (Ctrl+D).


6. Применяем к обводке стиль. Я использовала Серебряный стиль Silver Style . В этом стиле я лишь изменила цвет обводки, чтобы он больше подходил по цвету к задуманным мною буквам.

7. Теперь занимаемся «наполнением» букв. Это самая трудоемкая и долгая работа.
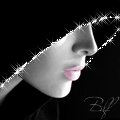
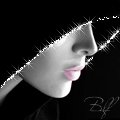
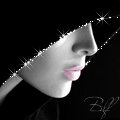
Открываем картинку, которую будем использовать для «начинки» (за данную картинку огромное спасибо Rin@).

Активизировав инструмент Move перетаскиваем картинку в документ с буквами и слой с ней располагаем ниже слоя с буквами (теми, что у нас стеклянные).

8. Уменьшаем ее в размере, как мы хотим видеть ее внутри букв (я уменьшила
до той степени, чтобы блестящие крупинки не были очень большими) и
подставляем к букве.
9. Далее можно пойти разными путями:
-1- для каждой буквы и цифры сделать копию картинкис "начинкой" на
отдельном слое, назвать слой этой буквой/цифрой, чтоб не запутаться и
подставлять картинку к каждой букве/цифре по очереди и удалять/вырезать
ненужное;
-2- сделать на одном слое много копий картинок с «начинкой», подставить их к буквам, а потом обрезать лишнее, что не
попало в буквы.
Вы можете выбирать любой способ. Первый более долгий, но позволяет затем редактировать начинку для каждой буквы на
отдельной слое, если вдруг что-то не понравится. Я чаще всего пользуюсь
им.
Т.е. я сделала такое количество слоев с «начинкой», сколько у меня букв/цифр и знаков препинания, разместив слой в «начинкой за
соответствующей буквой/цифрой».
Затем я по очереди встаю на каждую букву, приближаю поближе букву и инструментом Lasso рисую кривую линию, как бы обвожу участок, который хочу удалить из буквы.

После нажимаю Del и верх удаляется. Снимите выделение (Ctrl+D).

Затем, чтобы удалить ту часть фона с блестяшками, которая не попала в букву,
я, стоя на слое с фоном для буквы, щелкаю по пиктограмме слоя с буквами с
нажатой Ctrl – вокруг букв появляется выделение. Далее делаю Select – Inverse и нажимаю Del. Вокруг буквы фон исчезает. Остается только ластиком стереть ту часть
фона, которая попала на соседнюю букву (на рисунке отмечена крестиками).

Шаг 9 проделываем для каждой буквы/цифры.
10. Для придания «начинке» объема, я использую эффект слоя Bevel and Emboss и еще провожу по верхнему неровному краю инструментом Blur, чтобы сделать границу не такой резкой.

Буквы готовы!

оригинал урока:тут


 -2 место в 9-ти конкурсах -2 место в 9-ти конкурсах  -3 место в 3-х конкурсах -3 место в 3-х конкурсах
Сообщение отредактировал knopka - Пятница, 14.06.2013, 21:41 |
| |
| |
 "
" 























 -
- -
-


